What is Amazon S3?
Amazon S3, a scalable and secure object storage service, offers an efficient and cost-effective way to host static websites. In this article, I will guide you through a step-by-step process of setting up a static website on Amazon S3. Whether you’re an experienced developer or a beginner just starting out, this guide will equip you with the knowledge and tools you need to launch your website successfully. So, let’s dive right in and start building!
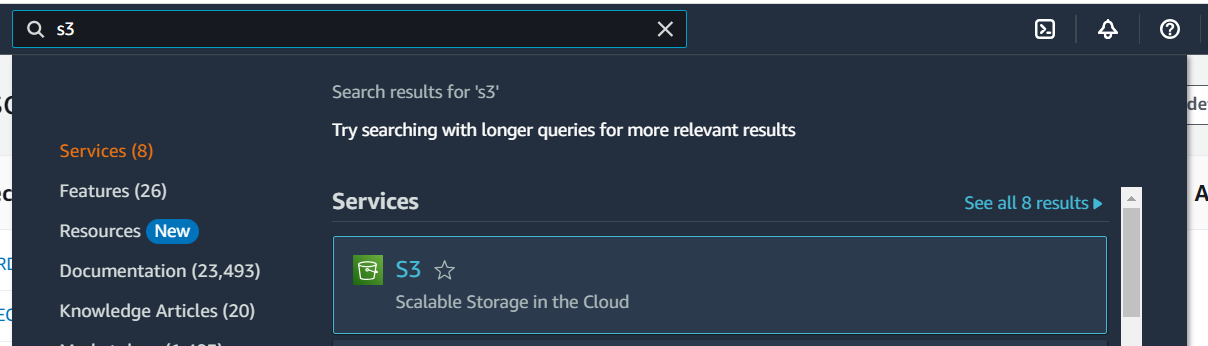
1. Sign in to the AWS Management Console and open the Amazon S3 console.
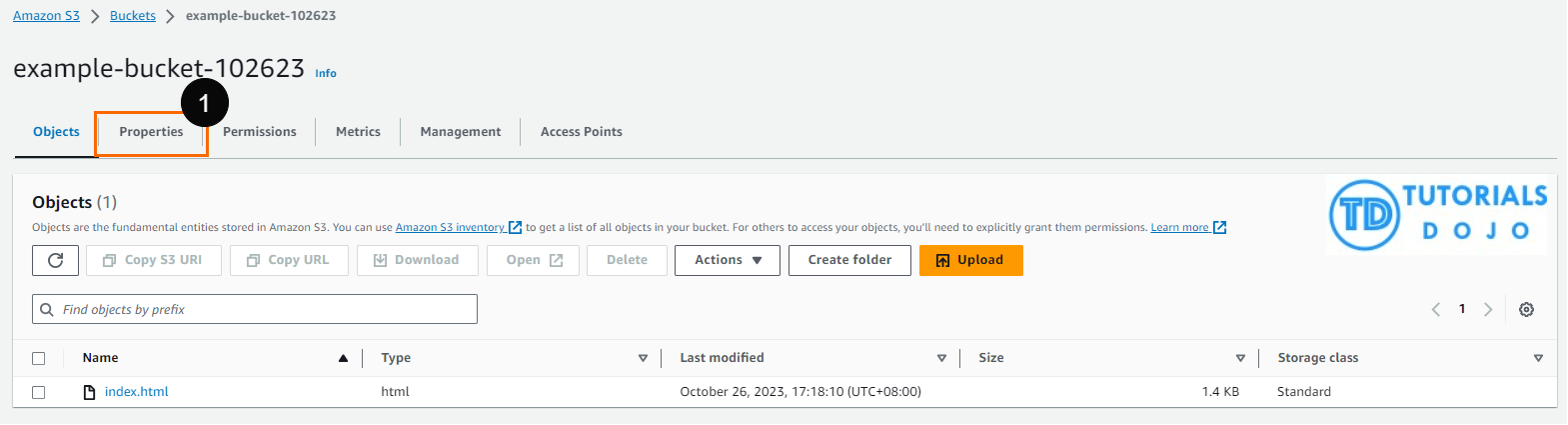
2. In the Buckets list, choose the name of the bucket that you want to use for hosting your website.
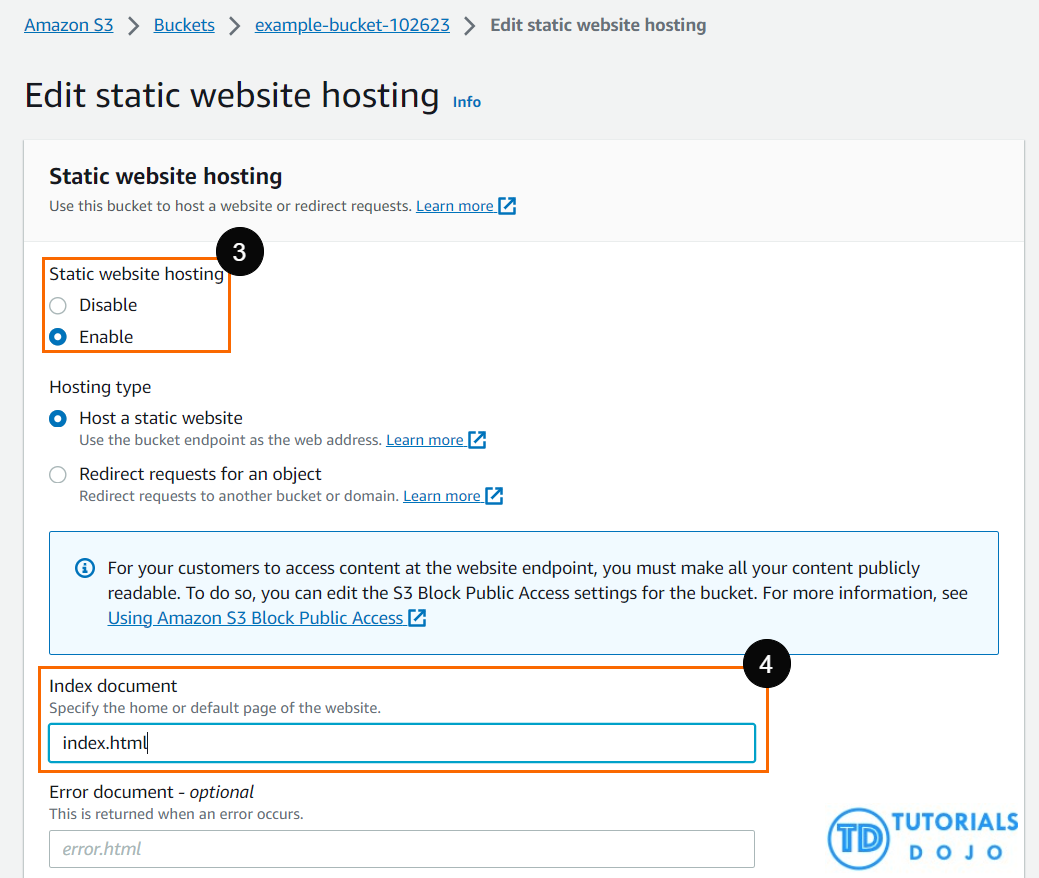
3. Choose Properties and then choose Edit under Static website hosting.
4. Choose “Enable” and enter the name of your index document (usually index.html).
5. Click on the “Save changes” button.
6. Go back to your S3 bucket and navigate to the “Permissions” tab.
7. Under “Permissions”, edit the Bucket policy.
8. Add the bucket policy written in JSON format below:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::example-bucket-102623/index.html"
}
]
}9. Click Save Changes at the bottom of the page.
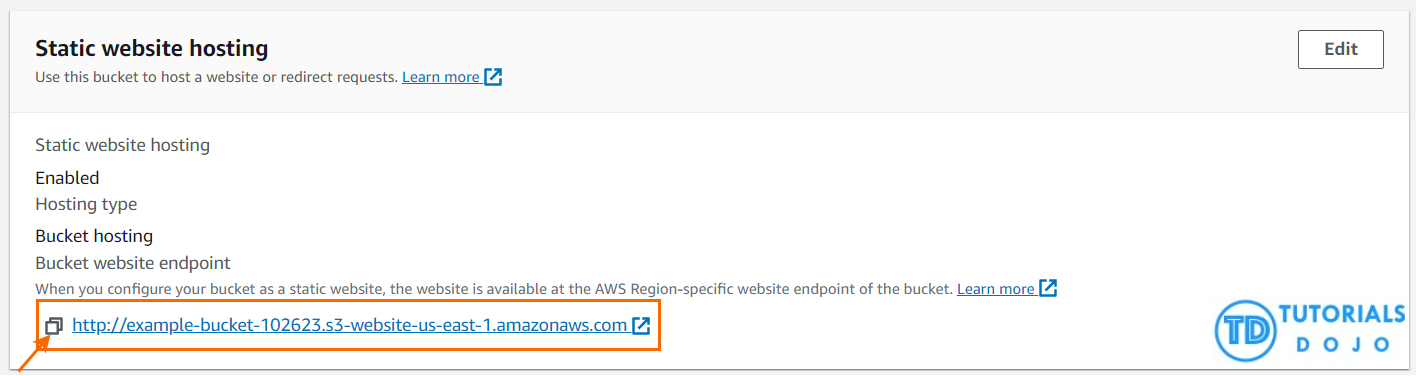
10. Under the “Static website hosting,” you will see a URL that looks like http://bucket-name.s3-website.region.amazonaws.com. Make sure to save this URL to access your website later.
11. Create an HTML file using the provided HTML content below. Save it as index.html
<!DOCTYPE html>
<html>
<head>
<title>My Simple Static Website</title>
<style>
body {
background-color: #073e008c;
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
}
header {
background: black;
color: white;
padding-top: 30px;
min-height: 70px;
border-bottom: green 3px solid;
}
header h1 {
margin: 0;
padding-bottom: 10px;
}
</style>
</head>
<body>
<header>
<div class="container">
<h1>Hello World!</h1>
</div>
</header>
</body>
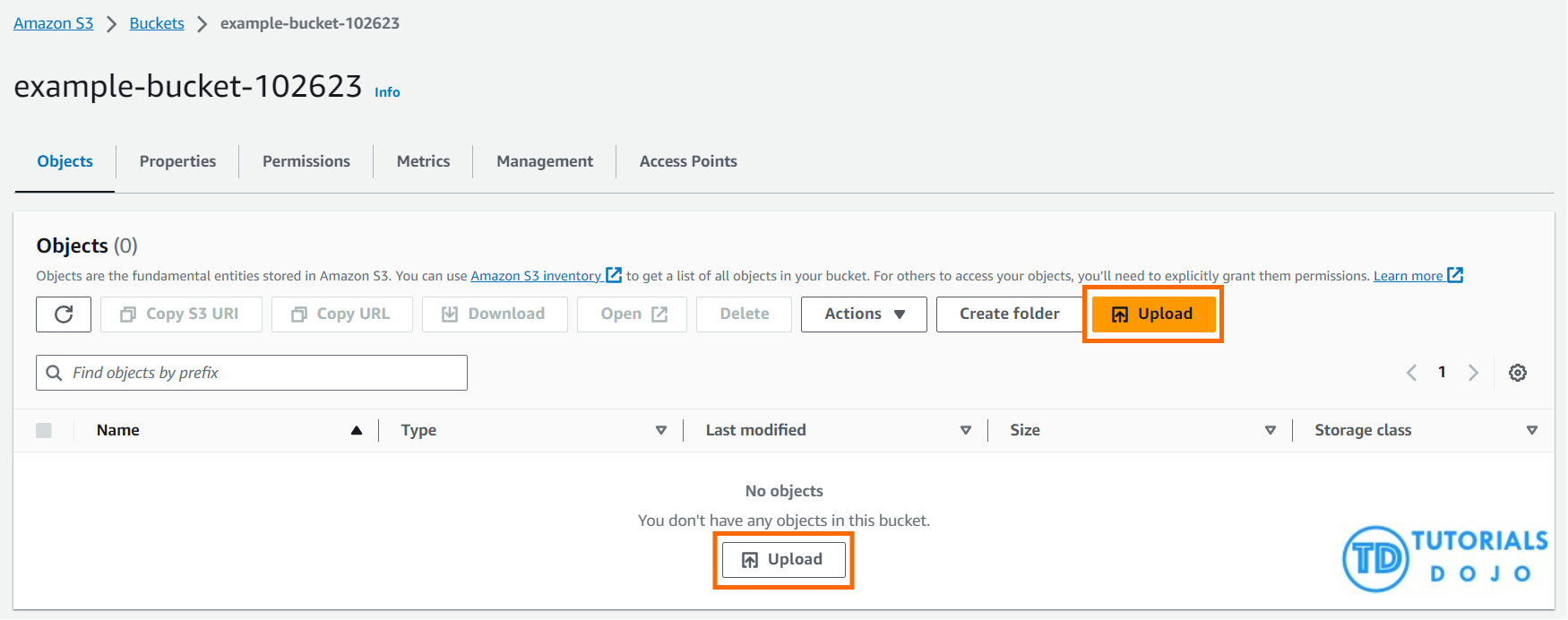
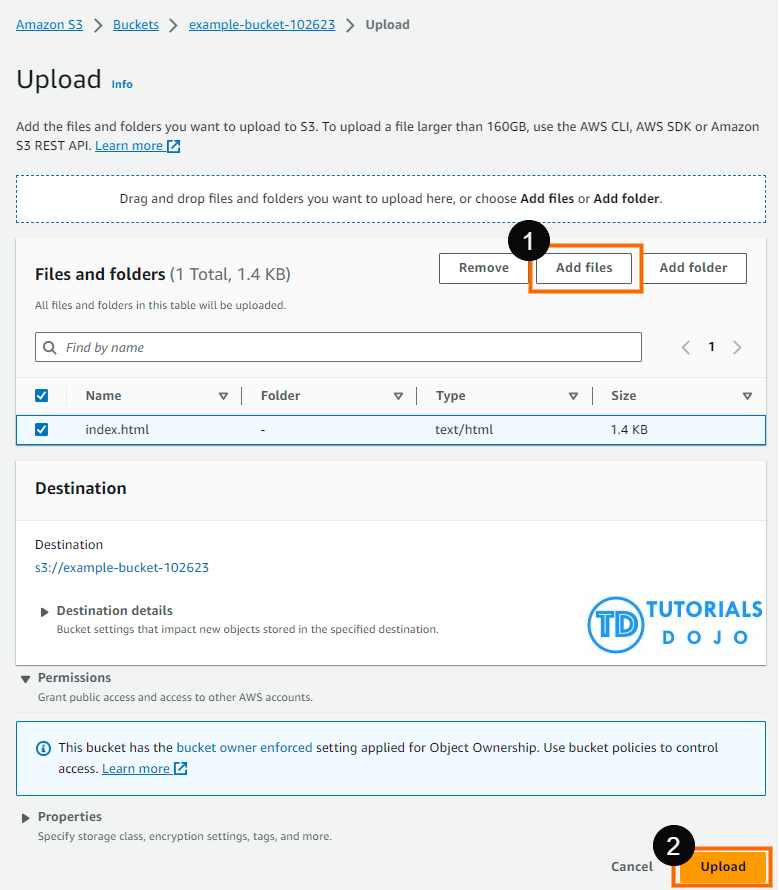
</html>12. Click on the “Upload” button. You can either drag and drop or browse for the files that contain your static web content, such as HTML, CSS, and JavaScript files.
13. Click the “Upload” button to upload your file.
14. Under the “Properties” → “Static website hosting,” you will see a URL that looks like http://bucket-name.s3-website.region.amazonaws.com. Copy this URL and paste it into your browser to access your website.
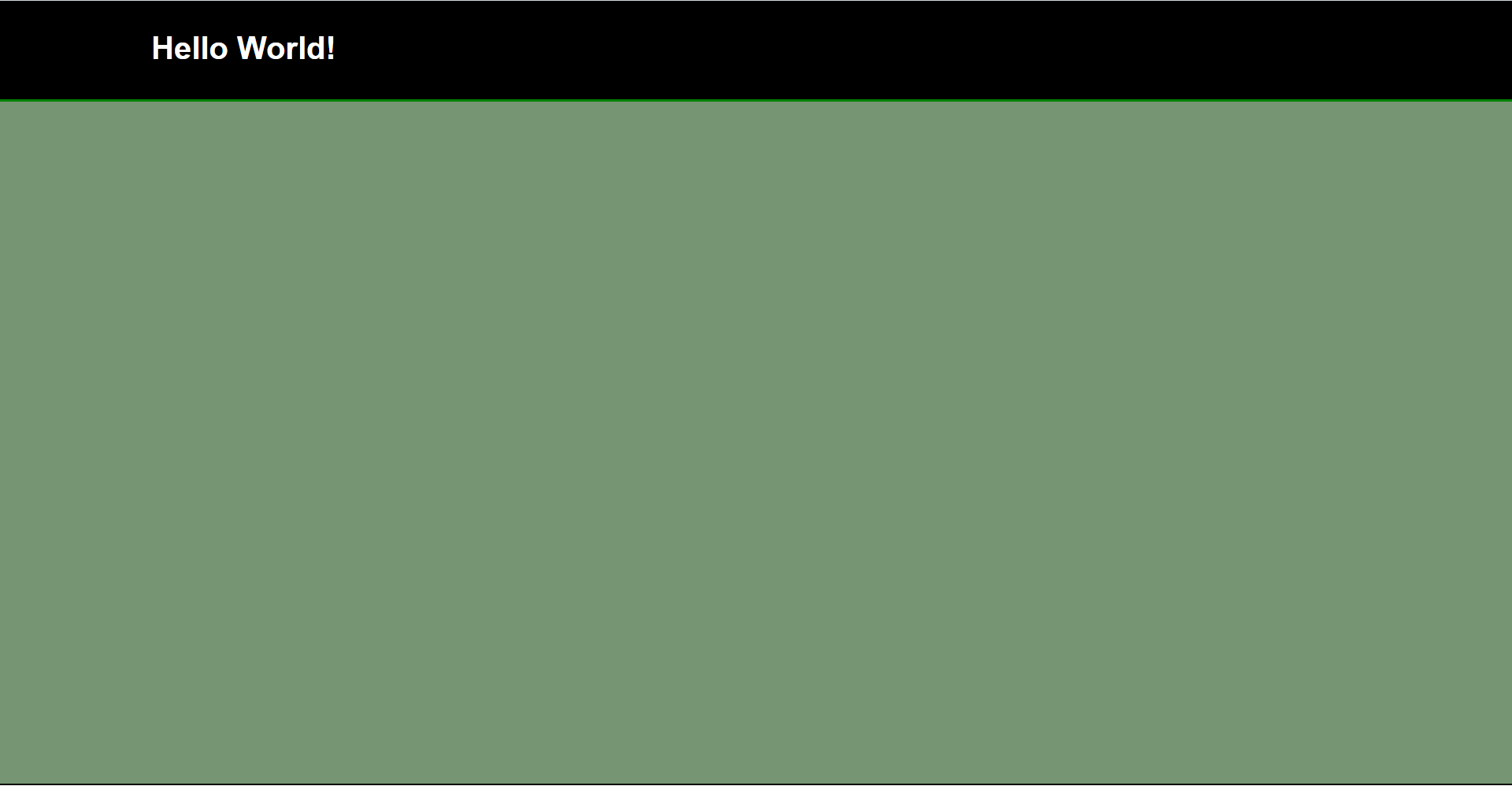
Expected Output:
Note: The index.html file that has been provided is only an example. Rest assured that you can tailor it to best suit your needs and preferences. This includes tweaking the text, colors, fonts, and layout to create a website that is uniquely your own. So, don’t hesitate to start experimenting and let your creativity take charge! Happy coding!